Headline
CVE-2021-42549: Documentation Lets-Box
Insufficient Input Validation in the search functionality of Wordpress plugin Lets-Box prior to 1.15.3 allows unauthenticated user to craft a reflected Cross-Site Scripting attack.
Getting Started
Requirements
- WordPress 5.0+
- At least PHP 7.0 with cURL extension. PHP 8.0 compatiable
info_outline
If you are not sure which PHP version your website is running or if the cURL extension is enabled, check the Site Health Tool (Wordpress-> Tools -> Site Health -> Info)
lightbulb_outline
Running the latest PHP version will increase the loading performance of the plugin and your site in general. Check your web host configuration panel if it is possible to upgrade your php version!
Plugin Installation
The Lets-Box installation doesn’t differ from any other plugin installation process, so you might be familiar with this process already. If not, please follow instructions below.
- Login to WordPress Admin Dashboard on your website
- Go to [Plugins] -> [Add New]
- Click on the “Upload” button
- Browse to the plugin’s zip file (it is the same archive you’ve downloaded from CodeCanyon) and choose that file.
- Click on the “Install Now” button
- Wait while plugin is uploaded to your server
- Click “Activate Plugin” button
Multi Site / Network
The plugin does support WordPress Multi Sites. You can activate the plugin on network level or on the sub sites individually.
When you have activated the plugin on network level, you can link the plugin to multiple accounts. In that case, each sub site will have access to the accounts that are linked in the network configuration. You can also link the plugin to multiple Drive accounts per sub site when you haven’t linked the plugin on network level.
Please keep in mind that the Licenses only covers the usage in one End Product, which means that you will need a separate license for each site when the sites contain a different End.
Plugin Activation
After you have installed the plugin, it is necessary to activate your copy. This will enable the plugin settings and allows you to have direct access to the latest updates and to get support. In order to activate the plugin please follow these steps:
- Go to [Lets-Box] -> [Settings] in the WordPress Admin Dashboard on your website
- Click on the “Activate” button
- A new window will open and you will be redirected to Envato
- Click on the “Approve” button to activate the plugin
- Wait while the activation is processed
- Done!
warning
Is the activation not working? You can manually insert your purchase code by clicking on the ‘Or insert your purchasecode manually and press Activate’ button.
Plugin Updates
The plugin offers an automatic WordPress update mechanism. To use the automatic update option you must have license for the plugin and the plugin should be activated. When new version of the plugin will be available, you should click “Update now” link under the plugin on the WordPress Admin Dashboard - Plugins page.
It is also possible to update Lets-Box manually, to perform it please follow these steps.
- Go to our Updates Page
- Insert your purchase code, select the right plugin and press the “Download” button
- Login to WordPress Admin Dashboard on your website
- Go to Plugins page, deactivate the plugin and press uninstall. (your settings will be temporarily stored in the WordPress Database)
- Follow the Plugin Installation instructions to install the new version
file_download Download latest Package
Licensing
The Envato Marketplace which exclusively sells the WP Cloud Plugins offers Regular Licenses and Extended Licenses for the plugin.
The Regular License is the most common type of licensing. The regular license allows you to use the item in one single end product which end user is not charged to access or use. You can acquire regular license for your own website, or if you are a developer - for one client by transferring the license to your client when the project is finished.
lightbulb_outline
Both Licenses are a 1-time purchase, single domain and comes with unlimited updates & at least 6 months of free support.
Regular License vs Extended License
You will need an Extended License when the plugin is used on a section of your site which is accessible by paying users (e.g. via memberships, subscriptions, product purchases, etc…). If the plugin is only used on a free accessible section on your site, a Regular License is the one you are looking for.
Which license for Single site, multiple site, unlimited sites?
The Licenses only covers the usage in one End Product, which means that you will need a separate license for each site when the sites contain a different End Product.
Example
- When the main site is a global site (.organization.com) for a organization and the subdomains are used by the local departments (newyork.organization.com, london.organization.com)
-> Separate licenses - When the subdomain (shop.organization.com) is just part of the main domain (.organization.com)
-> A single license - When you want to use the plugin on multiple domains (a-organization.com and b-organization.com)
-> Separate licenses - The plugin is used on a section of your site which is only accessible after paying (memberships, subscriptions, product purchases, etc…)
-> Extended License
In order to read more about Regular license please visit CodeCanyon.
info License Details
Usage
Link Your Box Account
After you have activated the plugin, you can link your Cloud account to the plugin:
- Go to [Lets-Box] -> [Settings] in the WordPress Admin Dashboard on your website
- Click on the “Authorize the Plugin!” button
- A new window will open and you will be redirected to the login page of Box
- Click on the “Allow” button to authorize the plugin to access your data
- Wait while the authorization is processed
- Done!
info_outline
For an easy setup, the plugin is using its own Box App. If you want to use your own Box App, please read the extra instructions.
Create own App
warning
If you encounter any issues when trying to use your own App with Lets-Box, please fall back on the default App by emptying the App Key & Secret on the Plugins settings page.
Shortcode Builder
Adding Lets-Box has never been easier! Although it has an impressive number of options, even beginners will manage to implement the plugin to their wishes with our intuitive workflow. A more detailed explanation of all the options in the Shortcode Builder can be found in this document.
**Add shortcode via the **Gutenberg Editor****
- Create a new Page/Post or edit an existing one.
- Open the WP Cloud Plugin section and add a the plugins block
- Adjust the configuration in the panel on the right by pressing the ‘Edit via Shortcode Builder’ button
- Publish or Update the page and you are finished!
**Add shortcode via **Divi Page Builder****
- Create a new Page/Post or edit an existing one.
- Add the plugin block
- Adjust the module in the configuration panel by pressing the ‘Configure module’ button or by editing the raw shortcode
- Publish or Update the page and you are finished!
**Add shortcode via **Elementor****
- Create a new Page/Post or edit an existing one.
- Open the WP Cloud Plugin section and add a the plugins block
- Adjust the configuration in the panel on the right by pressing the ‘Edit via Shortcode Builder’ button
- Publish or Update the page and you are finished!
**Add shortcode via **Beaver Builder****
- Create a new Page/Post or edit an existing one.
- Open the WP Cloud Plugin section and add a the plugins block
- Adjust the module configuration in the panel by pressing the ‘Edit via Shortcode Builder’ button
- Publish or Update the page and you are finished!
**Add shortcode via the **Classic Editor****
- Create a new Page/Post or edit an existing one.
- To open the Shortcode Builder press the first Lets-Box button in the toolbar of the Classic Block.
- Adjust the shortcode in the Shortcode Builder via all the controls and options
- Press the “Insert Shortcode” button, to add an instance to your Page
- Publish or Update the page and you are finished!
info_outline
When you are using a 3rd party Page Editor, adding a simple Text Component / Text Block will in most cases give you access to the default MCE Editor with the plugin Shortcode Builder.
info_outline
The plugin has a standalone Shortcode Builder for situations where the Page Editor can’t be used. Open it via the [WP Admin Dashboard] -> [Lets-Box] -> [Shortcode] menu.
Create Direct Links
To add shared links to your documents, follow these steps:
- Create a new Page/Post or edit an existing one.
- Press the second Lets-Box button in the toolbar of the Page Editor. If you are not seeing the button, make sure that you are in the ‘VISUAL’ mode of the Page editor.
- Navigate to the File of which you want to create a shared link
- Check the checkbox of the file and press “Insert Link”
- Publish or Update the page and you are finished!
Embed Documents
To embed single documents on your page, follow these steps:
- Create a new Page/Post or edit an existing one.
- Press the last Lets-Box button in the toolbar of the Page Editor. If you are not seeing the button, make sure that you are in the ‘VISUAL’ mode of the Page editor.
- Navigate to the File which you want to embed
- Check the checkbox of the file and press “Embed Files”
- Publish or Update the page and you are finished!
Global Options
All main plugin options can be set via the Lets-Box menu page. Most settings will speak for themselves but some others might need some additional information.
Private Folders
Private Folders allow you to link specific WordPress users to specific folders in the cloud. There are two ways you can use this feature: Manually and Automatically. In the Manual mode, you will link your WordPress Users to their own folder on your Box by hand. In the Automatic mode, you let the plugin automatically manage the Private Folders.
Global settings automatically linked Private Folders
warning
The following settings are only used for all shortcodes with automatically linked Private Folders
Setting
Description
Create Private Folders on registration
After a new user has been created automatically create a user specific folder using in the shortcodes with the Private Folders feature enabled.
Create all Private Folders the 1st time a module is used
Create a all Private Folders automatically the first time the page with the shortcode is rendered. Creating folders takes around 1 sec per user, so it isn’t recommended to enable this when you have tons of users.
Update Private Folders after profile update
If needed, update the name of the Private Folder for an user after they have updated their profile…
Remove Private Folders after account removal
Remove the specific Private Folders of an user after is deleted.
Name Template
Template used when a Private Folder for an user is created. This template can contain several placeholders like %user_login%, %user_firstname%, %user_lastname%, %user_email%, %display_name%, %ID%, %user_role%, %yyyy-mm-dd%, %hh:mm%, %uniqueID%, %directory_separator% (/).
Use %usermeta_{key}% to get your users custom meta value, where {key} is the meta key to retrieve.
If you want to be able to send notifications to the owner of this folder the template should contain %user_email%.
Private Folders in WP Admin Dashboard
The Private Folders feature can also be used in the File Browsers in the WordPress Admin Dashboard. To enable this, go to the tab called ‘Private Folders’ on the main plugin settings page (Lets-Box -> Settings). The behavior of the File Browsers in the Admin section can be changed via the setting "Private Folders in WP Admin Dashboard".
Advanced
Setting
Description
Own Box App
For an easy setup, the plugin is using its own Box App. If you want to use your own Box App, please read the extra instructions.
Create own App
Business Accounts | Scope shared-links
ho should be able to access the links that are created by the plugin? If set to Public the links will be accessible by anyone. Within Organization will make links accessible within your organization only. Anonymous links may be disabled by the tenant administrator.
Load Javascripts on all pages
By default the plugin will only load it scripts when the shortcode is present on the page. If you are dynamically loading content via AJAX calls and the plugin does not show up, please enable this setting. It will force the plugin to loads its scripts on all your pages. No worries about loading performances, as the files will automatically be cached by your browser once loaded.
Enable Gzip compression
Enables gzip-compression if the visitor’s browser can handle it. This will increase the performance of the plugin if you are displaying large amounts of files and it reduces bandwidth usage as well. It uses the PHP ob_gzhandler() callback.
info_outline
Please use this setting with caution. Always test if the plugin still works on the Front-End!
Nonce Validation
The plugin uses, among others, the WordPress Nonce system to protect you against several types of attacks including CSRF. Disable this in case you are encountering a conflict with a plugin that alters this system.
info_outline
Please use this setting with caution! Only disable it when really necessary.
Shortlinks
Shorten the shared links created by the plugin. The Shorten APIs of Shorte.st, Rebrandly and Bit.ly are supported
Integrations****ReCaptcha V3
reCAPTCHA protects you against spam and other types of automated abuse. With this reCAPTCHA (V3) integration module, you can block abusive downloads of your files by bots.
Video Advertisements (IMA/VAST)
The mediaplayer of the plugin supports VAST XML advertisments to offer monetization options for your videos. You can enable advertisments for the complete site and per Media Player shortcode. Currently, only Linear elements using MP4 are supported.
There are quite some providers that can be used to create your Ad campaigns and to get a VAST XML url. You could for instance use DoubleClick/Google Ad Manager. You can read more about that in the Google Ads Help center.
Google Ads Help
Setting
Description
VAST XML Tag Url
Example: https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/single_ad_samples&ciu_szs=300x250&impl=s&gdfp_req=1&env=vp&output=vast&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ct%3Dskippablelinear&correlator=
Enable Skip Button
Allow user to skip advertisment after after the following amount of seconds have elapsed.
Notifications
The plugin can send email notifications when the plugin loses its authorization to one of the cloud accounts, and files are downloaded, uploaded or deleted. The email settings and (HTML) content of the emails can be controlled via this settings page.
Sender settings
Setting
Description
From Name
Enter the name you would like the notification email sent from, or use one of the available placeholders.
From Email
Enter an authorized email address you would like the notification email sent from. To avoid deliverability issues, always use your site domain in the from email.
Notifications
The following placeholders can be used inside the template fields:
Placeholder
Description
%site_name%
Site title as set on the WordPress General Settings page
%number_of_files%
Number of files (int) which are processed for this notification
%user_name%
Name of the user that executes the action
%user_email%
Email of the user that executes the action
%admin_email%
Administration Email Address as set on the WordPress General Settings page
%file_name%
File name
%file_size%
File size in a readable format
%file_icon%
Simple mimetype file icon
%file_relative_path%
File path relative from the shortcode that is being used
%file_absolute_path%
File path starting at the root folder of your account
%file_cloud_shortlived_download_url%
A direct download link to the file in the cloud that expires after a few hours. User needs to have access to the file on the Cloud
%file_cloud_preview_url%
A preview link to the file in the cloud. User needs to have access to the file on the Cloud
%file_cloud_shared_url%
A shared link to the file in the cloud, accessible by anyone with the link
%file_download_url%
A direct download link to the file. The file is only accessible by users which have the ‘Download Permission’ for the shortcode
%folder_name%
Folder name
%folder_relative_path%
Folder path relative from the shortcode that is being used
%folder_absolute_path%
Folder path starting at the root folder of your account
%folder_url%
A preview link to the folder
%ip%
IP of the user executing the action
%location%
Country/Region/City of the user that executes the action. Use the http://www.geoplugin.net API service
The content of the notification will be added to a global email template which is stored in /templates/notifcations/default_notification.php. Don’t edit this file directly as it will automatically be overwritten when updating the plugin. Instead, use the letsbox_notification_set_template filter to modify the location of the template that needs to be used.
Example
add_filter('letsbox_notification_set_template','change_notification_email', 10, 2);
function change_notification_email($template_location, $notification){
return WP_CONTENT_DIR .'/custom_notifications/default_notification.php';
}
Permissions
The Permissions tab controls who has access to which functionality of the plugin. You can use it (e.g.) to prevent specific administrators to access the plugin settings or disable the Shortcode Builder for certain Editors.
You can set permissions for who can
- change the plugin settings;
- link users to private folders;
- see statistics and reports;
- access the main File Browser;
- add new shortcodes;
- add direct links;
- embed documents.

Statistics
To log all events which are executed by the plugin, Enable the Log Events setting on the Statistics tab. The logged events are accessible via the ‘Lets-Box’ -> ‘Reports’ menu.

Email summary
The plugin can send an overview of all the events that happend in a certain period. To enable this, the plugin has to log events and Summary Email setting on the Statistics tab should be enabled.

The email template is stored in /templates/notifcations/event_summary.php. Don’t edit this file directly as it will automatically be overwritten when updating the plugin. Instead, use the letsbox_events_set_summary_template filter to modify the location of the template that needs to be used.
Example
add_filter('letsbox_events_set_summary_template','change_event_summary_email', 10, 1);
public function change_event_summary_email($template_location, $notification){
return WP_CONTENT_DIR .'/custom_notifications/event_summary.php'
}
Google Analytics
Is the report functionality of the plugin not sufficient for your situation? The plugin can send all download/upload events to Google Analytics.
If you enable this feature, please make sure you already added your Google Analytics web tracking code to your site. In most themes you will have a Custom Script box where you can add your Google Analytics code.
All events in the plugin are registered in Google Analytics as 'Events’. So, in your Google Analytics Dashboard you will find this under ‘Behavior’ -> ‘Events’ -> ‘Overview’.

Shortcode Builder Options
The different plugin views: File Browsers, Galleries, Media Players, Upload Boxes are controlled via shortcodes. The shortcodes can be easily generated via the Shortcode Builder of the plugin which you can find in the WordPress Page Editor. This Shortcode Builder has an impressive number of options which will be explained in this section
Content
Use the Content tab to select which folder should be used a ‘root’ folder for this shortcode. On this tab you can also enable the Private Folder feature which will give users their own folder. You can find this setting in the ‘Smart Client Area’ section.
Setting
Description
Start Folder
Select which folder should be used as starting point. Users will not be able to navigate outside this folder. When using automatically created Private Folders, the specific folders will be created inside this top folder.
info_outline
Media files will have a code button behind the file name. Use this button to embed this file directly with a Media Player shortcode.
Smart Client Area
The plugin can easily and securily share documents on your cloud account with your users/clients. This allows your clients to preview, download and manage their documents in their own private folder. Specific permissions can always be set via User Permissions tab.
The Smart Client Area can be useful in some situations, for example::
- You want to share documents with your clients privately;
- You want your clients, users or guests upload files to their own folder;
- You want to give your customers a private folder already filled with some files directly after they register.
Setting
Description
Mode
Select if you want to link your users manually to their Private Folder or if the plugin should handle this for you.
Name Template
Template used when a Private Folder for an user is created.
This template supports the placeholders %user_login%, %user_firstname%, %user_lastname%, %user_email%, %display_name%, %ID%, %user_role%, %usermeta_{key}%, %yyyy-mm-dd%, %hh:mm%, %uniqueID%, %directory_separator% (/). If you want to be able to send notifications to the owner of this folder the template should contain %user_email%. Leave empty to use the value that is set globally.
Example: Set it to%user_login% if you want the module to display the folder /{Start Folder}/{%user_login%}. Each user will get their own folder named with the user login.
Open Subfolder
Set the subfolder name or path of the sub folder inside a Private Folder which should be set a start folder for the module. The subfolder will be automatically created if it does not yet exist.
This template supports the placeholders %user_login%, %user_firstname%, %user_lastname%, %user_email%, %display_name%, %ID%, %user_role%, %usermeta_{key}%, %yyyy-mm-dd%, %hh:mm%, %uniqueID%, %directory_separator% (/)
Example: Set it to/Documents/%yyyy-mm-dd% if you want the module to display the sub folder {Start Folder}/{Name Template}/Documents/{%yyyy-mm-dd%} >
Template Folder
Automatically created Private Folders can be prefilled with documents from a template folder. The content of the template folder selected will be copied to the Private Folder when it is initiatly created.
Full Access
By default, Administrator users will have access to the complete top folder and be able to navigate through all Private Folders. When you want other users to be able do browse outside their own Private Folders, you can use this setting.
Quota
Set maximum size of the Private Folder (e.g. 10M, 100M, 1G). When the Upload function is enabled, the user will not be able to upload when the limit is reached. Leave this field empty or set it to -1 for unlimited disk space.
Layout
On the Layout tab you can select how the shortcode should be rendered.
Sorting
Use the Sorting tab to change the sorting behavior of your documents.
Setting
Description
Sort field
Select the field that should be used to sort the documents. Values: Name, Size, Last modified date,Date of creation, Shuffle
Sort order:
Select the sorting order of the documents: Ascending or Descending
Advanced
Setting
Description
Allow Preview
Allow documents to be previewed via this shortcode.
Inline Preview
Open preview inside a lightbox. When disabled open in a new window.
Lightbox navigation
Navigate through your documents in the preview lightbox. Disable when each document should be shown individually without navigation arrows.
Allow Searching
Enable the search functionality for the shortcode.
Perform Full-Text search
When enabled, the plugin will not only search for file name but also in the meta data of the plugin (e.g. content, description and tags).
Allow ZIP Download
Add a Download as ZIP action in the shortcode to download multiple files at once.
info_outline
This setting is only available if the server supports the creation of ZIP packages.
Auto Play
Should the Media Player start playing when rendered. Autoplay is generally not recommended as it is seen as a negative user experience. It is also disabled in many browsers.
Exclusions
Use the Exclusions tab when you want to list specific files, folders or extensions only.
Setting
Description
Number of files to show
Can be used to only show an x number of files. Useful in situation where (e.g.) just want to show the last 5 updated documents. Leave this field empty or set it to -1 for no limit.
Show files with those extensions
Add extensions separated with | e.g. jpg|png|gif. Leave empty to show all files.
Show the following files or folders
Add files or folders by Name or ID separated with | e.g. file1.jpg|long folder name. Wildcards like * and ? are supported.
Hide files with those extensions
Add extensions separated with | e.g. jpg|png|gif. Leave empty to show all files.
Hide the following files or folders:
Add files or folders by Name or ID separated with | e.g. file1.jpg|long folder name. Wildcards like * and ? are supported.
Upload Box
The plugin can send email notifications when files are downloaded, uploaded or deleted via the shortcode. The subject and (HTML) content of the emails can be controlled via this settings page.
Setting
Description
Allow folder upload
Adds an Add Folder button to the upload form if the browser supports it. The plugin will also upload the folder structure.
Overwrite existing files
By default, the plugin will auto-rename new uploaded files in case of a conflict. Enable this setting to overwrite the files instead.
Restrict file extensions
Add extensions separated with | e.g. jpg|png|gif. Leave empty for no restriction.
Max uploads per session
Number of maximum uploads per upload session. Leave empty for no restriction.
Minimum file size
Minimum file size (e.g. 1 MB) when uploading files. Leave empty for no restriction.
Maximum file size
Maximum file size (e.g. 100 MB) when uploading files. Leave empty for no restriction.
Encryption
Use the powerful 256-bit AES Crypt encryption to securely store your files in the cloud. The encryption takes place on your server before the files are uploaded. You can decrypt the files with a tool like: AES Crypt.
info_outline
Encryption is currently only available for PHP < 7.0. Uploads will be send to the server before uploading to the cloud.
Convert to Google Docs
When you upload a file to Box, it can be converted into a Google Docs, Sheets or Slides document.
Notifications
The plugin can send email notifications when files are downloaded, uploaded or deleted via the shortcode. The subject and (HTML) content of the emails can be controlled via this settings page.
Setting
Description
Download email notification
Send a notification when files are downloaded?
Upload email notification
Send a notification when files are uploaded?
Delete email notification
Send a notification when files/folders are deleted?
Recipients
Add email address who should receive the notification. Add multiple address separated by a comma ,. You can also use the following placeholders:
%admin_email%=> Administration email address as set on the WordPress General Settings page;%user_email%=> Email of the user that executes the action;%administrator%,%editor%,%subscriber%, etc… => All Email addresses of specific User Roles%linked_user_email%=> Email addresses of users that can access the modified files via their Private Folders.
When using %linked_user_email% in combination with automatically linked Private Folders, the folder names needs to contain the email address. You can achieve that by using the %user_email% placeholder in the global Name Template setting.
Skip notification of the user that executes the action
Enable if the user that performs the actions shouldn’t receive the notification.
File Manipulation
By default, the shortcode will only allow users to preview and download files. If you want to allow different actions as well, you can control this on the File Manipulation tab.
The following actions can be enabled additionally:
- Create shared links;
- Edit descriptions of files/folders;
- Rename files/folders;
- Move files/folders to different location;
- Delete files/folders;
- Create new folders;
info_outline
Select via User Permissions tab which Users / User Roles are able to perform the allowed actions.
User Permissions
The Permissions tab controls who has access to which functionality of the shortcode. You can use it (e.g.) to hide the shortcode for certain Users or User Roles, or allow specific Users to Upload files.
You can set permissions for the following
- who can see the shortcode;
- who can download files;
- who can upload files;
- who can share files;
- who can edit descriptions;
- who can rename files/folders;
- who can move files/folders;
- who can delete files/folders;
- who can add new folders.

Advanced Features
Private Folders****Private Folders Front-End
You can easily and securely share documents via Box with your clients with the Private Folders feature. This feature allows your clients to preview, download and upload documents to their own private folder.
There are two ways you can use the ‘Private Folders’ feature: Manually and Automatically.
In the Manual mode, you will link your WordPress Users to their own folder on your Box by hand. This is can be useful in cases when you are already using client folders on your Box, or if you want multiple users to use the same client folder.
To use the Private Folders feature in this mode, follow these instructions:
- Go to Lets-Box -> Private Folders in the WordPress Admin Dashboard
- Link your users to their folder on your Box via the Select folder button
- Go to the Page Editor and open the Lets-Box Shortcode Builder
- Go to Folders panel and enable the Use Private Folders setting in the Smart Client Area section
- In the same section set the Mode to Manual: I will link the users manually
- Configure any other settings you need and press the “Insert Shortcode” button
- Done!
In the Automatic mode, you let the plugin automatically manage the Private Folders. The plugin will automatically link a user to its own Private Folder and it will create the Private Folder if needed in the by you selected top-level folder. The advantage of this method is that you don’t have to manage the folders manually. In this mode you can even select a template folder to fill the Private Folder with some starting material when it is created.
To use the Private Folders feature in this mode, follow these instructions:
- Go to the Page Editor and open the Lets-Box Shortcode Builder
- Go to Folders panel and enable the Use Private Folders setting in the Smart Client Area section
- In the same section set the Mode to Auto: Let the plugin automatically manage the Private Folders for me
- Configure any other settings you need and press the “Insert Shortcode” button
- Done!
info_outline
When you want to prefill newly created Private Folders, enable the Template Folder setting (Shortcode Builder -> Content -> Smart Client Area).
info_outline
You can control how the plugin is managing the Private Folders. Just take a look at the look at the Private Folders’ tab on the main plugin settings page (Lets-Box -> Settings).
info_outline
Via the User Permissions tab in the Shortcode Builder, you can always select what kind of actions (e.g. upload or delete documents) are allowed by your client.
Supported Integrations****WooCommerce Integration
Digital Downloads
Lets-Box integrates nicely into WooCommerce and it allows you to serve your Digital Downloads directly from Box! To add a Digital Product from your Box, follow these instructions:
- Create a new WooCommerce Product (Products -> Add New) or open an existing one
- In the Product Data section, tick the Downloadable checkbox
- On the General tab in the same section, click on the “Choose from Box” button
- In the new window that opens, click on the File that should be added to your product
- Wait till the File is added to your product
- Done!
warning
Please note that using the ‘Force Download’ as File Download Method (WooCommerce > Settings > Products > Downloadable Products), will download the files via your server. It is recommended to use the download method ‘Redirect only’ to let your customers download the files directly via the cloud.
In contrast with downloads stored on your server, this setting isn’t insecure for the downloads of this plugin as your customers will be redirected to a temporarily download.
Upload integration
Lets-Box allows you to create products where your customers can directly attach their Documents after purchasing. The plugin can create a Order specific folder on the linked Cloud Account and it will add a customizable Upload Box to the order page and the Thank You page. In order to enable the Upload Box for your products, follow these instructions
- Create a new WooCommerce Product (Products -> Add New) or open an existing one
- In the Product Data section, tick the Uploads checkbox
- On the Upload to Cloud tab that appears, enable the “Upload to Box” checkbox
- Set in the Title Upload Box the title which should appear above the Upload Box.
- Create your own Upload Box via the Build your Upload Box button, or edit the shortcode manually.
- In the Upload Folder Name field, set the template which should be used for the Order Specific Folders*.
- Save the product!
warning
* In order to use the Order Specific Folders, make sure that the Private Folder feature is enabled in the Shortcode. You can find this settings on the User Folders tab.
Advanced Custom Fields (ACF)
Use the Advanced Custom Fields plugin to take full control of your WordPress edit screens & custom field data. The ACF integration of the plugin allows you to select files and folders in the cloud to your pages and posts! Use the get_field() function to get access to the metadata of the items to display this in any theme template file.
- Create a new Field Group ([Custom Fields] -> [Add New]) or open an existing one
- Add a new field, and select the field type [WP Cloud Plugins] -> [Google Drive items]
- Select which data should be returned for the
get_field()function - Select in the Location section where the Field Group should appear
- Save the Field Group
- Done! You can now add file/folder information via the edit screens
data
Description
id
The ID of the item.
account_id
The ID of the account the item is located.
name
The name of the item.
size
The file size of the item.
icon_url
An URL to a generic icon representing the file format.
thumbnail_url
An URL to a thumbnail of the file. If no thumbnail is available an icon will be shown.
direct_url
A direct URL to the item in the cloud. Only accessible by the owners that have access to the item in the cloud or if the item is already shared.
download_url
A download URL that can be used by anyone to download the file.
shortlived_download_url
A direct, short-lived, download URL to the file in the cloud.
shared_url
A shared URL to the file is created, accessible by anyone with the link.
embed_url
A shared URL for embedding the file in an iFrame. Only available for supported formats.
info_outline
You can select multiple items in this custom field. The get_field() will therefor return an array of items.
Fluent Forms Integration
Do you want more flexibility than the Upload Form that is included? The plugin seamlessly integrates into the Fluent Forms plugin allowing you the create the perfect form! To add the plugin in your form, follow these instructions:
- Create a new Form ([Fluent Forms] -> [Add New]) or open an existing one
- Drag the plugins form element to your form
- Open the details of the newly added form element
- Click on the “Open Shortcode Builder” button
- In the Shortcode Builder that opens, create the shortcode that you need
- Press “Insert Shortcode” to update the shortcode
- Save the Form
- Done!
info_outline
You can use the available input fields in your form to name the upload folder based on user input. To do so, just add the CSS class useyourdrive_private_folder_name to your input field(s) Container Class.
WPforms Integration
Do you want more flexibility than the Upload Form that is included? Lets-Box seamlessly integrates into the WPForms plugin allowing you the create the perfect form! To add the plugin in your form, follow these instructions:
- Create a new Form ([WPForms] -> [Add New]) or open an existing one
- Open the WP Cloud Plugins Fields tab
- Drag the plugins form element to your form
- Open the details of the newly added form element
- Click on the “Open Shortcode Builder” button
- In the Shortcode Builder that opens, create the shortcode that you need
- Press “Insert Shortcode” to update the shortcode
- Save the Form
- Done!
info_outline
You can use the available input fields in your form to name the upload folder based on user input. To do so, just add the CSS class letsbox_private_folder_name to your input field(s).
Formidable Forms Integration
Do you want more flexibility than the Upload Form that is included? Lets-Box seamlessly integrates into the Formidable Forms plugin allowing you the create the perfect form! To add the plugin in your form, follow these instructions:
- Create a new Form ([Formidable] -> [Forms] -> [Add New]) or open an existing one
- Open the Add Fields tab
- Drag the plugins form element to your form
- Open the details of the newly added form element
- Click on the “Open Shortcode Builder” button on the Advanced tab
- In the Shortcode Builder that opens, create the shortcode that you need
- Press “Insert Shortcode” to update the shortcode
- Save the Form
- Done!
info_outline
You can use the available input fields in your form to name the upload folder based on user input. To do so, just add the CSS class letsbox_private_folder_name to your input field(s).
Gravity Forms Integration
Do you want more flexibility than the Upload Form that is included? Lets-Box seamlessly integrates into Gravity Form allowing you the create the perfect Form! To add Lets-Box to your Gravity Form, follow these instructions:
- Create a new Gravity Form ([Forms] -> [New Form]) or open an existing one
- Open the Advanced Fields tab
- Drag the Lets-Box form element to your form
- Open the details of the newly added form element
- Click on the “Build your Lets-Box shortcode” button
- In the Shortcode Builder that opens, create the shortcode that you need
- Press “Insert Shortcode” to update the shortcode
- Save the Form by pressing the “Update Form” button
- Done!
info_outline
You can use the available input fields in your Gravity Form to name the upload folder based on user input. To do so, just add the letsbox_private_folder_name to the Custom CSS Class of your input field (Appearance tab).
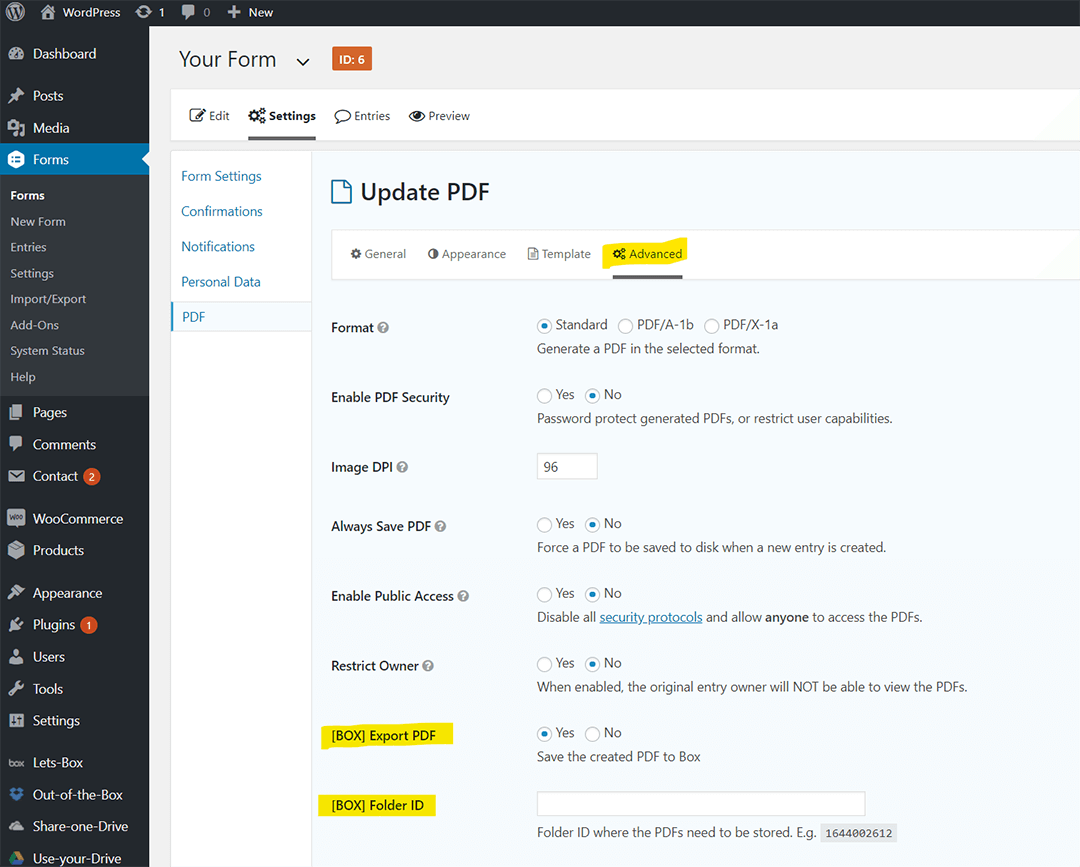
Gravity PDF Integration
The free GravityPDF plugin allows you to automatically generate, email and download PDF documents with Gravity Forms. Lets-Box extends this plugin and allows you to store the generated PDFs directly on your Box.
- Download and Install the GravityPDF plugin
- Head to ****[Forms] -> [Forms]**** and select the Gravity Form you want integrated.
- From the form editor page, hover over the Form Settings menu item and select PDF from the sub-navigation. Finally, click the Add New button to create a PDF.
- Edit the created PDF template, and go to the Advanced Tab
- Set the [GOOGLE DRIVE] Export PDF to “Yes”
- In the [GOOGLE DRIVE] Folder ID, set the ID of the folder where you want to store the generated PDF forms. You can find this ID via the Shortcode Builder by pressing the Create Shortcode button.
- Press “Update PDF” to save the settings
- Done!


Translations
The plugin is multi-language ready and has over 15+ translations in its package. If needed, you can quite easily translate the plugin by yourself. The plugin decides based on the language setting of your WordPress site, which translation it will load.
An easy way to translate the plugin is by using special WordPress Plugin: Loco Translate.
lightbulb_outline
Part of your purchase costs are gladly refunded in case you send in new translation files. Those new translations will be checked and added in the package for other customers.
Support
Policy
The purpose of the Help Center is to provide you with the right answers at the right time. Our support is provided only for direct product buyers. While applying at our Help Center you will be asked to provide valid purchase code of our products. Our Help Center is the only official support handling mechanism for this plugin. Questions sent using other channels may be ignored without notice. According to Envato rules, support mechanism is not mandatory for marketplace authors - we provide support because of good will and want to offer our customers best service possible. We keep rights not to provide support due to abuse or any other reasons that are against this policy.
What You Can Expect From Our Support?
There are certain things that you can expect from our Help Center:
- We always have bug-related and technical support in priority
- We respond to questions or problems regarding the plugin and its features
- We are happy to receive proposals and ideas
- Tiny custom requests can be served (low priority, depending on workload and good will)
What You Can Not Expect From Our Support?
There are certain things that are out of scope and will not be handled:
- Generic WordPress questions
- Issues related to 3rd party plugins
- Customization requests
- Any tickets that contain abuse or violence
Thank you for finding time to read this policy and remember that we are here to help you out.
Best wishes!
Opening Support Ticket
In order to get response in reasonable time we are kindly asking you to provide following information while opening support ticket:
- Always insert your purchase code for non-presale questions
- A link to the page where you are having trouble
- A temporarily(!) WP admin login when you encounter bugs or need help to integrate the plugin in your website. Double check the login credentials before submitting! Seriously.
- A clear description of the problem and how to reproduce it
- Screenshot of the problem
- Add your WordPress Debug Log if you are encountering unexpected issues with the plugin.
- Any other information that you find useful
All information provided is confidential and will not be provided to any third party.
help Create a Support Ticket
Release Notes
We are constantly working on a new features and improvements for Lets-Box in order to keep your site and your business at the top. In this section you can find information on latest updates we created during lifetime of this plugin.
Date
Version
Features
1.13.3
6 December 2021
- VULNERABILITY Fixes an XSS vulnerability in the search functionality of the plugin. Thanks Trainer Red for discovering and responsibly disclosing this issue.
- Added: Portuguese (pt_PT) translation.
- Fix: When adding a new folder, the name will now be trimmed to strip whitespace from the beginning and end.
- Fix: letsbox_woocommerce_upload_box_title hooks triggered with incorrect attributes.
- Fix: Media Player last modified date not translated in playlist.
- Fix: ZIP downloads not starting correctly if PHP output buffer contained data.
- Improved: Changed alphabetical sorting order to be case insensitive.
- Improved: Added placeholders for GravityPDF PDF upload location.
- Improved: Small layout tweaks and a few new assets.
1.13.2
11 November 2021
- Added: New setting: ‘From’ for email notifications. Can be set globally or per module.
- Fix: Not reading available memory correctly on servers with memory_limit set to -1 which could cause issues with download streams
- Fix: Shortcode Builder not showing up in the Form Field configuration for some WP Forms plugin versions
- Improved: Removed some unused javascript libraries
1.13.1
4 November 2021
- Added: Integration into Advanced Custom Fields (ACF). Field Type -> WP Cloud Plugins -> Box items
- Added: Integration into Beaver Builder with own module
- Fix: Not reading available memory correctly on servers with memory_limit set to -1 which could cause issues with download streams
- Improved: Changed Drag/Drop event for move actions on mobile devices
1.13
18 October 2021
- Added: Support for the Divi Page Builder added
- Added:
%usermeta_{key}%placeholder for name templates, to get your users custom meta value.{key}is the meta key to retrieve. - Fix: Move dialog not loading File Browser for selecting new location
- Fix: ‘Allow Preview’ setting incorrectly displayed for the Gallery module configuration
- Fix: Private Folders not generated when users are registered via the Gravity Forms User Registration Add-On
- Improved: File Thumbnails are now supported for more file formats
- Improved: Added a global upload progress indicator for the Upload Box module
- Improved: Changed layout of the WooCommerce Upload integration on both Front-End and Back-End
- Improved: Layout and functionality of the Gutenberg block
- Improved: Various layout changes
- Improved: Replaced Font Awesome icons library with lightweight and fastEva Icons
1.12.11
7 September 2021
- Added: support for
%file_lastedited%and%file_created%placeholders in email notifications - Fix: Automatic Private Folder creation not fired on user registration if the newly created isn’t directly logged in
- Fix: Setting incorrect basename for files with extensions in capitals (e.g. .JPG)
- Fix: Reset scroll of File Browser container when navigating/searching
- Fix: Plugin not initiating when output of the plugin was modified by (e.g.)
apply_filters('the_content')adding line breaks and paragraphs - Updated: Chart.js library version to 3.5.1
- Updated: Datatables library version to 1.11.1
- Updated: Tagify library version to 4.7.2
- Updated: Font Awesome to version 5.15.4
1.12.10
19 July 2021
- Fix: API updates not always clearing cache data
- Fix: Enqueue scripts and styles in Gravity Form integration in a different way
- Fix: Scroll event on mobile devices could open the lightbox unexpectedly
1.12.9
1 July 2021
- Fix: Right-to-left layout incorrectly applied to Media Player module (subfolder now working without private folders)
- Fix: Clicking on a file in the File Browser could trigger the preview/download action twice
- Improved: Removed outdated or depricated PHP / CSS code
1.12.8
8 June 2021
- Fix: CORS issue with VAST XML urls
- Fix: The set subfolder location in the shortcode configuration for manually linked Private Folders not working when using the standalone Upload Box module
- Improved: Shortcode Builder will check if modules are still linked to accessible content
- Updated: Chart.js library version to 3.3.2
- Updated: Datatables library version to 1.10.25
- Updated: Tagify library version to 4.2.0
1.12.7
22 May 2021
- Added: Option to select own branding image showing when iFrames are loaded
- Fix: Click event not firing when only external preview is available
- Fix: Some actions were still available even when reCaptcha failed validation
- Fix: Last edited date was not translated
- Improved: added support for Private Folders for the WooCommerce File/Folder download selector
1.12.6
29 April 2021
- Fix: WooCommerce download integration selector not opening when using Gutenberg as page editor for your products
- Updated: Gravity Forms integration now support GF version >2.5 which contains a new form editor
- Improved: Increased Front-End performance by reducing the number of JS events for plugin elements
1.12.5
22 April 2021
- Fix: Media Player ‘Last modified’ sorting order not working
- Fix: Media Player playlist not opening folder structure when first file in playlist is inside a subfolder.
- Updated: Chartjs Library to version 3.1.0
- Updated: Font Awesome to version 5.15.3
- Updated: PHPThumb library to version 1.7.16
1.12.4
13 April 2021
- Added: New setting to disable thumbnails in File Browser when hovering over items in List view
- Fix: Form integrations not storing the metadata of uploaded files in form submissions
- Fix: User Folders not created when registered via Admin dashboard
- Fix: Prevent double click action when using disabled inline preview
- Fix: Prevent Drag & Drop handlings on Upload Boxes that are blocked
- Improved: Direct links will now also be shortened when using the Shortener API
- Improved: Remove error message on when search is aborted or a new search is executed
1.12.3
30 March 2021
- Improved: Private Folders Name Template can now also be controlled per shortcode/module
- Improved: Private Folders Name Template & WooCommerce Upload Folders now supports directories (e.g.
/%user_login/%yyyy-mm-dd%/) - Improved: Subfolder setting now supports dynamic placeholders
1.12.2
28 March 2021
- Added: Integration for Fluent Forms
- Fix:
%uniqueID%placeholder now only updated on rendering module - Fix: Javascript error on the main plugin settings page
- Improved: Conditional Logic support for form integrations is now skipping ‘required’ validation if field is hidden by logic
1.12.1
25 March 2021
- Fix: Removed folder upload action for devices that don’t support this
- Fix: Layout issue in Media Player playlist
- Fix: iFrame in Lightbox now always keeps a width of 100%
1.12
20 March 2021
- Added:
%wc_order_date_created%placeholder for WooCommerce Upload integration - Fix: Upload events for earlier uploaded files can be fired multiple times when uploading additional files via the same Upload module.
- Fix: Conflicts with MediaElement.js video players can in some case be resolved by activating the ‘Layout -> Media Player -> Load native MediaElement.js library’ setting.
- Fix: Modified code to be ready for upcoming API response headers changes
- Improved: Added latest uploads and top user uploads to report dashboard
- Improved: Make shortcode filter available via shortcode_atts_{$shortcode} (https://developer.wordpress.org/reference/hooks/shortcode_atts_shortcode/)
- Improved: Keep Upload Boxes of WooCommerce products always visible on the Order Edit pages
- Improved: Added support for placeholders and shortcodes in Upload Description box
- Improved: More efficient support for dynamically loaded content via AJAX
- Improved: Removed old code, inline javascript and CSS
- Updated: Tagify library to version 3.23.1
- Updated: Tippy library to version 6.3.1
- Updated: Clipboard.js library to version 2.0.8
- Updated: ie11CustomProperties.js library to version 4.1.0
- Updated: Plugin Update Checker library to version 4.11
- Updated: Chart.js library version to 2.9.4
- Updated: DataTables to version 1.10.24
- Updated: Blueimp jQuery File Upload to version v10.31.0
1.11.3
5 March 2021
- Added: New ‘Open Subfolder’ setting which can be used to set a specific sub folder in a Private Folder as top folder.
- Added: New
%uniqueIDand%hh:mm%placeholders for Private Folder name template - Fix: Resolved compatability issues with overwritting window.onload functions
- Improved: Keep selected File Browser ‘View’ in memory
- Improved: Added placeholders for initial File Browser and Gallery loading
- Improved: Slight modifications to the Lightbox
- Improved: UI Improvement for not-accesible folders
1.11.2
18 February 2021
- Fix: GravityPDF integration not loading anymore
- Fix: Resolved conflict with the Plyr.io library
1.11.1
2 February 2021
- Fix: Search Box module not opening folders
- Fix: Changes to the Summary Email setting not saved
- Added: When scrolling down a page while using the Video Player will add the video floating in the corner
- Added:
letsbox_upload_entry_information hookto modify upload entry information
1.11
14 January 2021
- IMPORTANT Updated requirements: WordPress 5.0+ & PHP 7.0+.
- Added: Uploaders can now add descriptions to new files when enabled via the Shortcode Builder (Add/Edit description permission)
- Added: Select All button in action menu of File browser and Gallery.
- Fix: Lazy Loading bug for thumbnails in Lightbox.
- Fix: Auto rename not working in case of a name conflict when uploading files
- Fix: Add New Folder button not working inside File Browser view.
- Fix: Folder upload was not possible for WooCommerce orders with Products using the Upload integration.
- Fix: Upload button shown in WooCommerce Orders list even when the Upload Box isn’t visible for the current order status.
- Fix: Failing upload can crash Formidable Forms entry submission.
- Fix: WP Forms not storing links to uploaded files correctly
- Improved: Added scroll Zoom on images in Lightbox.
- Improved: Failed upload are now logged if ‘Log Events’ is enabled.
- Updated: Panzoom library to version 4.3.2.
- Updated: Tippy library to version 6.2.7.
- Updated: Tagify library to version 3.22.0.
- Updated: DataTables library to version 1.10.23.
- Updated: WPColorPicker library to version 3.0.0.
- Updated: ReCaptcha library to version 1.2.4.
1.10.16
17 December 2020
- Fix: Token encryption/decription issue on sites running a Multi Sites configuration
- Fix: Bug in Upload Box could result in duplicate files
- Improved: Lazy loading of images in Media Player playlists
- Improved: Added new File URL placeholders for email notification templates. Now includes
%file_download_url%,%file_cloud_shared_url%,%file_cloud_preview_url%and%file_cloud_shortlived_download_url%if supported
1.10.15
7 December 2020
- Vulnerability Authorization tokens can be publicly accesible on NGINX servers and requires the attacker to know both the Account email and Account ID. Apache servers are not affected. This version implements token encryption to patch this. A re-authorization might be needed in some cases.
- Fix: Form submit buttons can disappear when triggered while plugin is still uploading files
- Improved:ld create ‘Guest’ Private Folders when a logged in user was for some reason logged out in the background
- Fix: Plugin not initiating properly when ReCaptcha script is loaded async/defer
- Improved: Made a number of PHP8 compatilibility improvements.
- Updated: PHPthumb version 1.7.15
1.10.14
13 November 2020
Improved:
- Improved:ipt Compatibility issue when used in combination with specific Themes
- Improved: ZIP downloads are not longer generated on the server but provided directly by the BOX API Improved: Can now add User Roles as notification recipients using placeholders like %administrator%, %subscriber%, %editor%, %custom_wp_role%. Improved: Various javascript changes for compatibility with WordPress 5.6 and jQuery 3.x.* Improved: Marked as compatible with WordPress 5.6.
1.10.13
2 November 2020
- Fix: Folder location set by form input fields not correctly filtered. Could for instance create subfolders when folder name contained a '
- Improved:action events not correctly registered
- Fix: Preview button via File Menu doesn’t open the LightBox correctly on some devices
- Improved: Small layout changes in File Browser
1.10.12
17 October 2020
- Added: Formidable Forms integration
- Fix: Layout description box in Gallery aligning long descriptions incorrectly
- Fix: File Browser in WooCommerce Orders not starting uploads
- Improved: Removed ReCaptcha from Admin Dashboard pages with plugin when ReCaptcha is enabled
1.10.11
12 October 2020
- Fix: Upload Box could create folders when file name contained special characters
- Fix: Upload Form integrations was submitting Forms even if a file in the queue failed to upload.
- Fix: Conflict in WPForms Builder when having multiple WP Cloud Plugins running
- Updated: Font Awesome library to version 5.15.1
1.10.10
26 September 2020
- Added: ‘Max number of files’ option for Media Player shortcode
- Fix: Previous folder button not working when inside Shortcut Folder
- Fix: Click event to open lightbox not fired correctly on mobile devices
- Fix: Gutenberg & Elementor block incorrectly displaying error message when user doesn’t have permissions to display the plugin
- Fix: Speed Selector was removed from the Media Player when loading a next file in the playlist
- Improved: Drag & Drop upload of folders is now supported
- Improved: Support for moving multiple items at once via drag&drop
1.10.9
16 September 2020
- Fix: Bit.ly URL shortener now compatible with v4 of their API
- Fix: Uploads of files with the same name but in different folders could fail
- Fix: Updated cacert.pem to latest Mozilla CA certificate store to fix connection problems with the API
- Updated: Plugin Update Checker to version 4.10
1.10.8
2 September 2020
- Fix: Prevent plugin from crashing when required mbstring extension isn’t enabled on server
- Removed: Outdated jQuery code attrFn()
1.10.7
18 August 2020
- Fix: Bug preventing to delete folder/files for not logged in users while having the correct permissions
- Fix: Upload queue in small containers not showing progress indicator
- Fix: Media Player Playlist not working correctly for folders containing quotes
- Updated: MediaElement.js to version 4.2.16
1.10.6
6 August 2020
- Fix: Deactivating plugin not possible when use WP CLI
- Fix: Resolved cookie SameSite warnings
- Fix: Uploads of many files at once could cause problems on servers restricting the number of simultaneous connections
- Fix: Vertical thumbnails in LightBox not fitting on screen
- Fix: CSS issues in IE / Safari due class names with double hypens
- Improved: Media Player now loading files without extension but with valid mimetype as well
- Improved: Few Layout changes
1.10.5
24 July 2020
- Fix: Direct links preventing File Browsers/Galleries to initiate properly when multiple instance are placed on the same page.
- Fix: Uninstall can cause problems
- Fix: Not rendering Lightbox information for last file in list
- Improved: Pressing (+) directly trigger file selector when folder uploads are disabled
- Improved: Changed placeholder text in the search box. Not longer showing ‘search in content’ when files are hidden in the shortcode
1.10.4.1
16 July 2020
- Fix: Cache not updated correctly after upload
- Fix: Shortcode Builder not saving data in FireFox
1.10.4
10 July 2020
- Fix: Deeplinks not opening files
- Fix: Integrations not loading correctly when using WP-CLI
- Fix: Bug in Lightbox causing problems in IE 11
- Fix: Not return bookmarks/weblinks in search results
- Fix: Modal conflict with themes using Bootstrap preventing you to scroll the page after closing the modal
1.10.3
7 July 2020
- Fix: Thumbnail in List View popup can overflow its container
- Fix: Upload folders not correctly creating folder structure
- Fix: File Browser not always showing files that are just uploaded via the Upload Box
- Fix: Missing RTL stylesheet for Media Player skins
- Added: Make copy action for Folders & Files
1.10.2
1 July 2020
- Fix: Bug preventing you to download a single folder as ZIP via the folder action menu
- Fix: Bug preventing a file selection in Embed or Add link Popup
- Fix: Plugin shortcode not visible when added in a Classic Block in the Gutenberg Editor
1.10.1
29 June 2020
- Fix: Breadcrumb conflict with themes using Bootstrap library
- Fix: Layout problems on small devices
- Added: New translations files. If you have corrections or want a new translation, please inform us via a support ticket!
1.10
26 June 2020
- IMPORTANT Dropped support for IE 10 and lower
- Fix: Skiping Ad loads first media item in playlist instead of the selected media
- Fix: Wrong order of including javascripts could cause problems with Upload Box
- Fix: Bug in File Browser could show excluded files and folders
- Added: New button to do a factory reset via the plugin settings page
- Added: Setting to show descriptions in gallery directly on top of images
- Added: Setting to add initial search term in File Browser and Gallery
- Added: Gutenberg Editor block
- Added: Elementor block
- Added: WPForms integration
- Added: Support for seting Private Folder names via Gravity Form fields
- Improved: Uninstalling the plugin will now remove all its setting and data unless this has been disabled on the Advanced tab
- Improved: Scroll to top button not longer hidding bottom documents in File Browser
- Improved: Layout of File Browser, Gallery and Upload Box
- Improved: Replaced outdated javascript tooltip library
- Improved: Add/Edit descriptions dialogs
- Improved: Added better support for sites using RTL
- Improved: Various other layout updates
email Looking for earlier changes? Just ask!